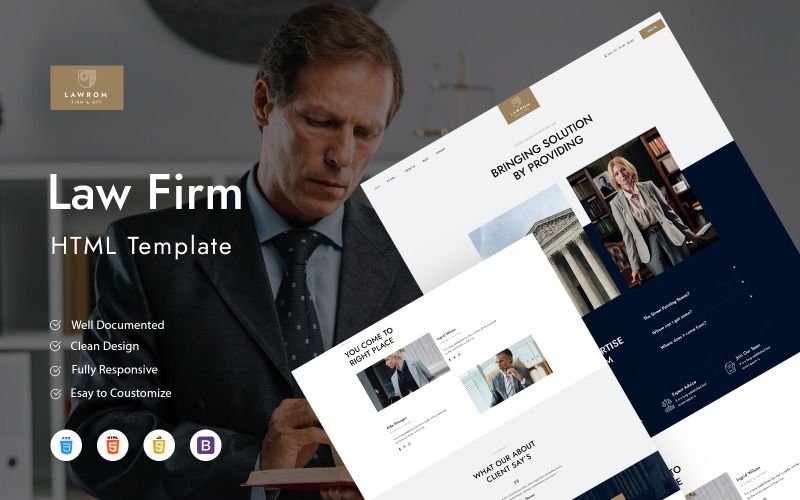
Lawrom - Modello HTML per studio legale
og体育首页ONE - Download Illimitati per 12.40$/mese
Creare un sito web incentrato sul diritto con HTML e CSS richiede un design che trasmetta professionalità, fiducia e chiarezza. Ecco una descrizione dettagliata per un sito web legale unico:
Il sito web legale, lawrom, è uno spazio digitale elegante e moderno progettato per riflettere l'integrità e l'autorevolezza di uno studio legale distinto. Combina l'eleganza del minimalismo con la robustezza di una piattaforma completamente funzionale che soddisfa le diverse esigenze dei professionisti legali e dei loro clienti.
La homepage si apre con una sezione hero a tutta larghezza che presenta un'immagine ad alta risoluzione di una grande aula di tribunale, simbolo di giustizia e autorità. L'immagine è leggermente desaturata per garantire che il testo sovrapposto risalti, con un sottile effetto parallasse che aggiunge profondità mentre gli utenti scorrono.
Incentrato sull'immagine dell'eroe, il nome dello studio, lawrom è ben visibile in un sofisticato font serif, che evoca un senso di tradizione e affidabilità. Sotto, uno slogan conciso recita "Dove la giustizia incontra l'esperienza". Un pulsante di invito all'azione (CTA), disegnato in un colore contrastante, invita gli utenti a "Programmare una consulenza", conducendoli direttamente alla pagina dei contatti.
La barra di navigazione è fissa, segue l'utente mentre scorre. Presenta un design pulito e diretto con uno sfondo blu navy intenso e testo bianco. Le voci di menu includono Home, Chi siamo, Aree di competenza, Avvocati, Risorse e Contatti. La pagina corrente è evidenziata con un'elegante animazione di sottolineatura che passa fluidamente da una sezione all'altra.
La sezione Chi siamo è progettata con un layout a schermo diviso. Sul lato sinistro, un blocco di testo fornisce una cronologia dettagliata dello studio, scritta in un tono formale ma accessibile. Il lato destro mostra una galleria di immagini dinamica con foto dei membri fondatori dello studio, interni degli uffici e istantanee del team in azione. Ogni immagine può essere cliccata per rivelare maggiori informazioni o citazioni dei leader dello studio.
Questa sezione utilizza un layout a griglia con icone di alta qualità che rappresentano diverse aree di pratica come Diritto societario, Difesa penale, Diritto di famiglia, Proprietà intellettuale e altro. Gli effetti hover danno vita a ogni area con una breve descrizione e un link "Scopri di più" che indirizza gli utenti a una pagina dedicata per quel servizio. Ogni pagina è meticolosamente realizzata con informazioni approfondite, tra cui casi di studio, testimonianze dei clienti e articoli legali pertinenti.
La pagina degli avvocati è progettata per umanizzare il team, mostrando i profili individuali in un layout di scheda. Ogni scheda include un primo piano professionale, nome, titolo e area di competenza. Cliccando su una scheda si apre una finestra modale con una biografia completa, background educativo, casi degni di nota e una dichiarazione personale. Un CTA secondario consente ai potenziali clienti di contattare un avvocato specifico direttamente da questa pagina.
Questa sezione è una libreria ben organizzata di risorse legali, tra cui articoli, whitepaper, FAQ e contenuti video. Il layout è pulito, con categorie elencate in una barra laterale per una facile navigazione. Una barra di ricerca in alto consente agli utenti di trovare rapidamente le informazioni. Ogni pagina di risorse è progettata per la leggibilità, con un uso equilibrato di titoli, punti elenco e contenuti multimediali incorporati.
La pagina dei contatti presenta un modulo semplice e intuitivo con campi per nome, e-mail, numero di telefono e una casella di messaggio. Accanto al modulo, c'è un'integrazione della mappa che mostra la posizione dello studio, gli orari di ufficio e un CTA per "Ottieni indicazioni". Le icone dei social media sono posizionate in modo discreto in fondo alla pagina, collegandosi ai profili dello studio su LinkedIn, Twitter e Facebook.
Il footer è sobrio ma completo, con link alle sezioni principali del sito, informazioni di contatto e disclaimer legali. Include anche un modulo di iscrizione alla newsletter, incoraggiando i visitatori a rimanere aggiornati sulle novità legali e sugli annunci dello studio.
La combinazione di colori ruota attorno a blu navy intensi, grigi tenui e tocchi di oro, che trasudano professionalità e affidabilità. La tipografia è un mix di caratteri serif per le intestazioni, che danno un aspetto tradizionale, e caratteri sans-serif per il corpo del testo, che garantiscono la leggibilità. Il design generale è reattivo, assicurando che il sito web appaia impeccabile su tutti i dispositivi, dai grandi schermi desktop ai telefoni cellulari.
Le animazioni CSS sottili sono utilizzate in tutto il sito per migliorare l'esperienza utente senza sopraffare il visitatore. Tra queste, effetti hover sui pulsanti, scorrimento fluido tra le sezioni e animazioni dissolvenza in entrata quando gli elementi vengono visualizzati. Elementi interattivi come menu a discesa e sezioni FAQ espandibili sono implementati tenendo presente l'accessibilità, assicurando che tutti gli utenti possano navigare nel sito con facilità.
0 Recensioni per questo prodotto
0 Commenti per questo prodotto