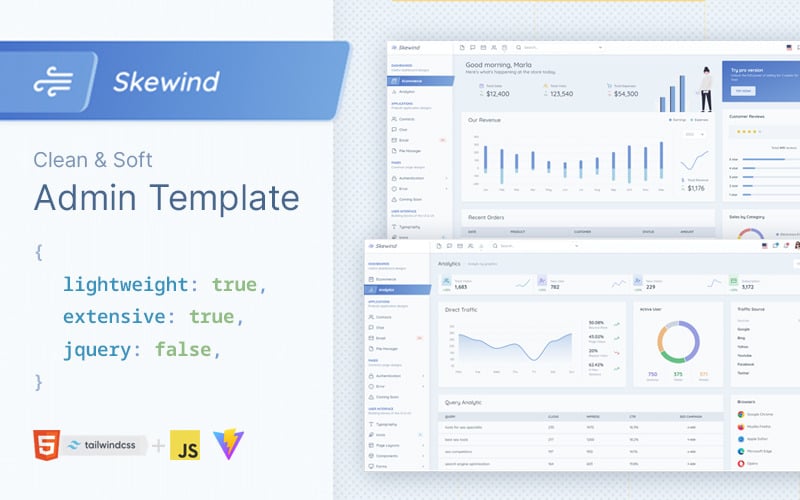
Skewind — HTML-шаблон панели администратора TailwindCSS
og体育首页ONE - Неограниченные загрузки за $12.40/мес.
Skewind — это шаблон администрирования в мягких тонах, созданный на основе великолепного TailwindCSS 3. Он обеспечивает простоту разработки ванильных приложений на JavaScript. Помимо простоты, Skewind также включает в себя настраиваемые элементы пользовательского интерфейса, компоненты и макеты страниц, на которые вы можете полностью положиться.
Мы разрабатывали Skewind с таким энтузиазмом, что он должен иметь возможность создавать высокопроизводительный и качественный код под капотом. Давайте купим и докажем это себе.
Общие черты
- Мягкий цветной дизайн
- Сначала утилита (TailwindCSS 3)
- Высокопроизводительные инструменты сборки (Vite 3)
- Легкий
- Загрузчик сценариев (модульная архитектура и разделение кода)
- Простое и бесплатное обновление версии темы
- Надежные элементы и компоненты
- Ультра-адаптивные макеты
- Полезные макеты страниц
- Готовые приложения
- Готовые страницы
- Несколько информационных панелей (электронная торговля, аналитика)
- SVG-загрузчик
- Полностью настраиваемый
- Хорошо документированы
- Макеты форм
- Лучше выглядящие столы
- Хорошо написанный код и удобный для разработчиков
Используемый технический стек
- HTML
- Javascript
- Попутный ветерCSS 3
- Вите 3
Что в пакетах?
- HTML-шаблон
- Документация в HTML
Поддержка браузера
Браузеры, поддерживающие собственные модули ES, собственный динамический импорт ESM и import.meta. Как указано в документации Vite.
Примечания
- Вся функциональность JavaScript написана на Vanilla JavaScript. Таким образом, вы можете портировать их в любой фреймворк, который захотите использовать.
- Встроенные приложения предназначены для демонстрационных целей. Они могут иметь или не иметь полную функциональность.
- Изображения для предварительного просмотра не включены в загружаемый файл.
Атрибуции
Основной
- Попутный ветерCSS
- Вите
Компоненты
- SimpleBar
- Dropzone.js
- Том Селект
- FlatPickr
- Типпи.js
- ToastifyJS
- тип-тап
- Highlight.js
- js-украсить
- лодаш/отказ от дребезга
Графики
- ApexДиаграммы
Иконки
- Перо
- Дрипиконы
- flagicons.lipis
- Плоские цветные иконки
- герои иконы
- иониконы
Утилиты
- Предохранитель.js
- html-объекты
Изображений
- Unsplash
Шрифты
- Зыбучие пески
- Ното Санс Моно
Инструменты разработки
- автопрефиксер
- приветствие
- сканер узлов
- html-минификатор
- минимист
Changelog
Dependencies Update
Fix: Badge Component Styling Issues
Fix: Smoothen side nav icon on hover
Set overscroll-behaviour to none that prevent jumpy top bar
1 отзывов на продукте
0 Comments for this product